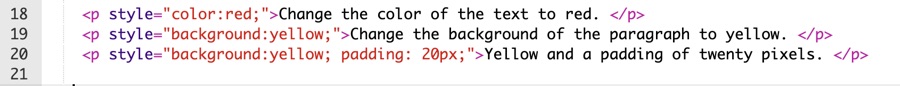
Adding a style attribute to an element
Change the color of the text to red.
Change the background of the paragraph to yellow.
Yellow and a padding of twenty pixels.
The syntax is inside the p tag:
quotation mark - style - equals sign - property (in this case,color) - attribute value - semicolon - quotationmark

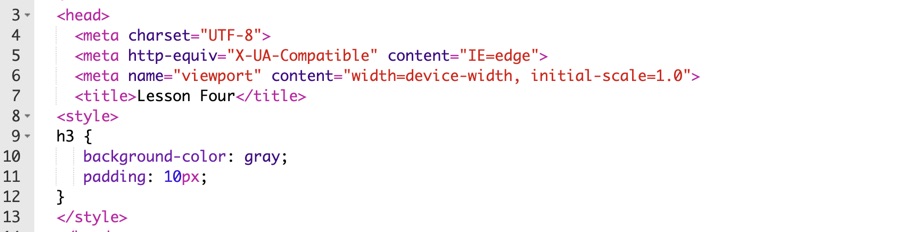
The position of the style element varies. I think I learned to put it in the head, but this trainer puts it right after the body opening tag.

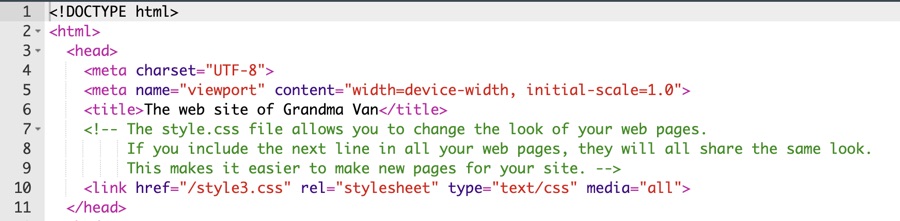
My existing stylesheet would change the look of this page completely! Here is where the style sheet is connected: Take a look at the index file.
 Next: Just Start! * Previous
Next: Just Start! * Previous