NOTE: When I first tried to RE-learn CSS, I was taking some tutorials on YouTube. Instead of installing the Visual Studio app, I was writing HTML and CSS on the Neocities site. I had two tabs open in the small window, and a second window with YouTube. It was awkward and I got pretty frustrated, so I bought a simpler, slower course on Udemy and started over.
This "Page" is titled.....
And here are the original notes from the course:
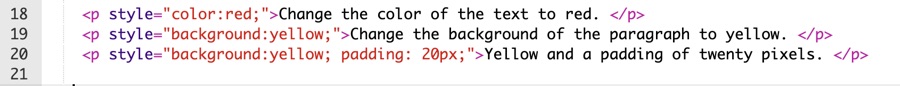
Adding a style attribute to an element
Change the color of the text to red.
Change the background of the paragraph to yellow.
Yellow and a padding of twenty pixels.
The syntax is inside the p tag:
quotation mark - style - equals sign - property (in this case,color) - attribute value - semicolon - quotationmark

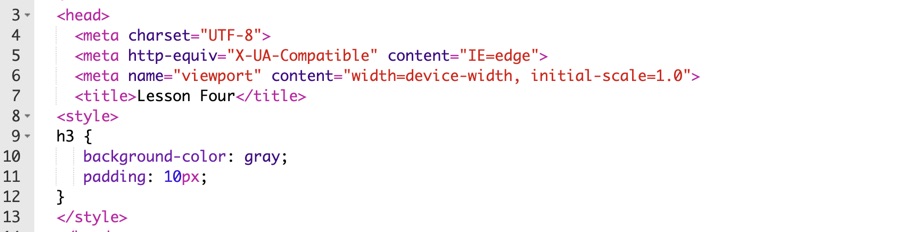
The position of the style element varies. I think I learned to put it in the head, but this trainer puts it right after the body opening tag.

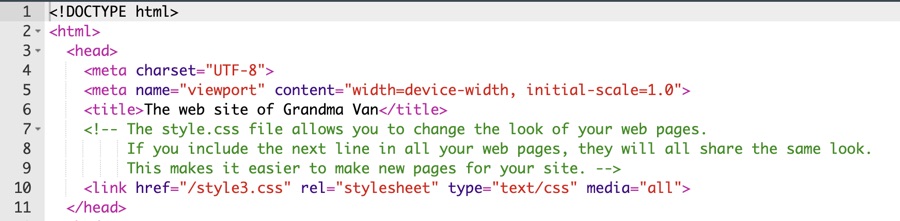
My existing stylesheet would change the look of this page completely! Here is where the style sheet is connected: Take a look at the index file.
 Previous: Just Start!
Previous: Just Start!